본문
div 안에 이미지를 넣었습니다.
<div><img src="냥냥이.png" /></div>
이미지 외에는 아무것도 없고 공백도 없습니다.

이렇게 나올거라 나올거라 예상합니다.
하지만 막상 출력해보면 이렇게 나옵니다.

ㅡ,.ㅡ ;;;
밑에 공백은 뭘까요? 왜 내가 넣지도 않은 공백이 나올까요?
이런 경우 많으시죠?
이건 img 도 글자와 마찬가지로 inline 속성을 가지고 있기 때문입니다.
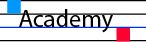
영문자열 “Academy” 를 생각해보죠.
a, e, m 을 기준으로 보면 A, d 는 위로 솟아있고 y 는 밑으로 솟아 있습니다.
a, e, m 의 아래쪽 기준이 baseline 이고 y는 baseline 밑으로 삐죽 나와 있죠?
무슨 말인고 하니…]

여기서 파란색 라인이 baseline 이고 그아래로 빨간색 박스의 영역이 있다는 거죠.
이미지도 inline 속성이라 글자처럼 취급되기 때문에 저 공간이 있어 공백이 생기는 겁니다.
그럼 어떻게 해야 하느냐?
간단합니다. img 를 block 속성으로 만들면 됩니다.
<div><img src="냥냥이.png" style="display: block" /></div>
결과는 아래와 같이 깔끔하게 나옵니다.

