JavaScript | nuxt stylesheet 를 css파일로 분리하기
페이지 정보
- 작성자:
- 핵탐
- 작성일
- 10.27 19:36
- 조회
- 3,239
- 댓글
- 0
본문
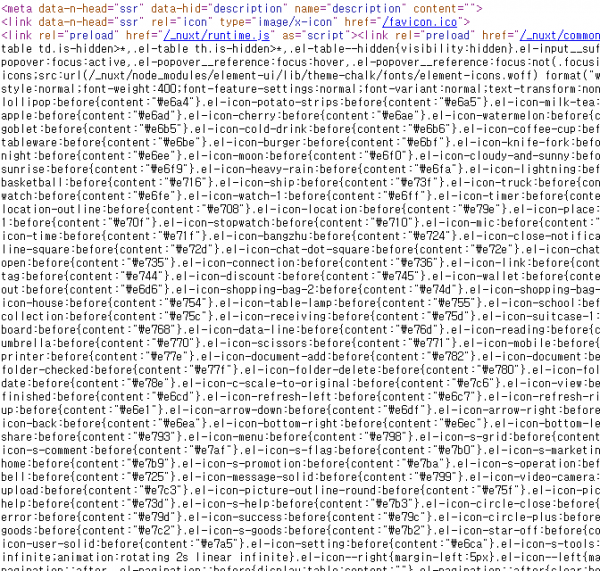
nuxt 의 기본설정대로 하면 스타일시트가 html파일내에 inline 으로 박힌다.
때문에 웹브라우저에서 보면 html 소스길이가 엄청 커진다.
이렇게 된다 -,.-;;;
nuxt.config.js 에서 아래와 같이 설정하자.
[code]
build: {
extractCSS: true
},
[/code]

이렇게 파일로 분리되어 깔끔해진다.
※ 아래와 같이 하면 ssr환경일지라도 단일파일로 만들어 버려 seo에 좋지 않다
[code]
extractCSS: {
allChunks: true
}
[/code]



댓글 0개
등록된 댓글이 없습니다.